- Kontext: Zusammenarbeit mit einem Indie-Webentwickler, der die Web-App Sportsdate.app erstellt und betreibt.
- Meine Rolle: Redesign des UX-Konzepts und User-Interface der potentiell gesamten App.
- My tools: Miro, Figma, VS Code
- UI-Komponenten-Framework: Ionic
- Zeitlicher Rahmen: February – October 2024
Inhaltsverzeichnis
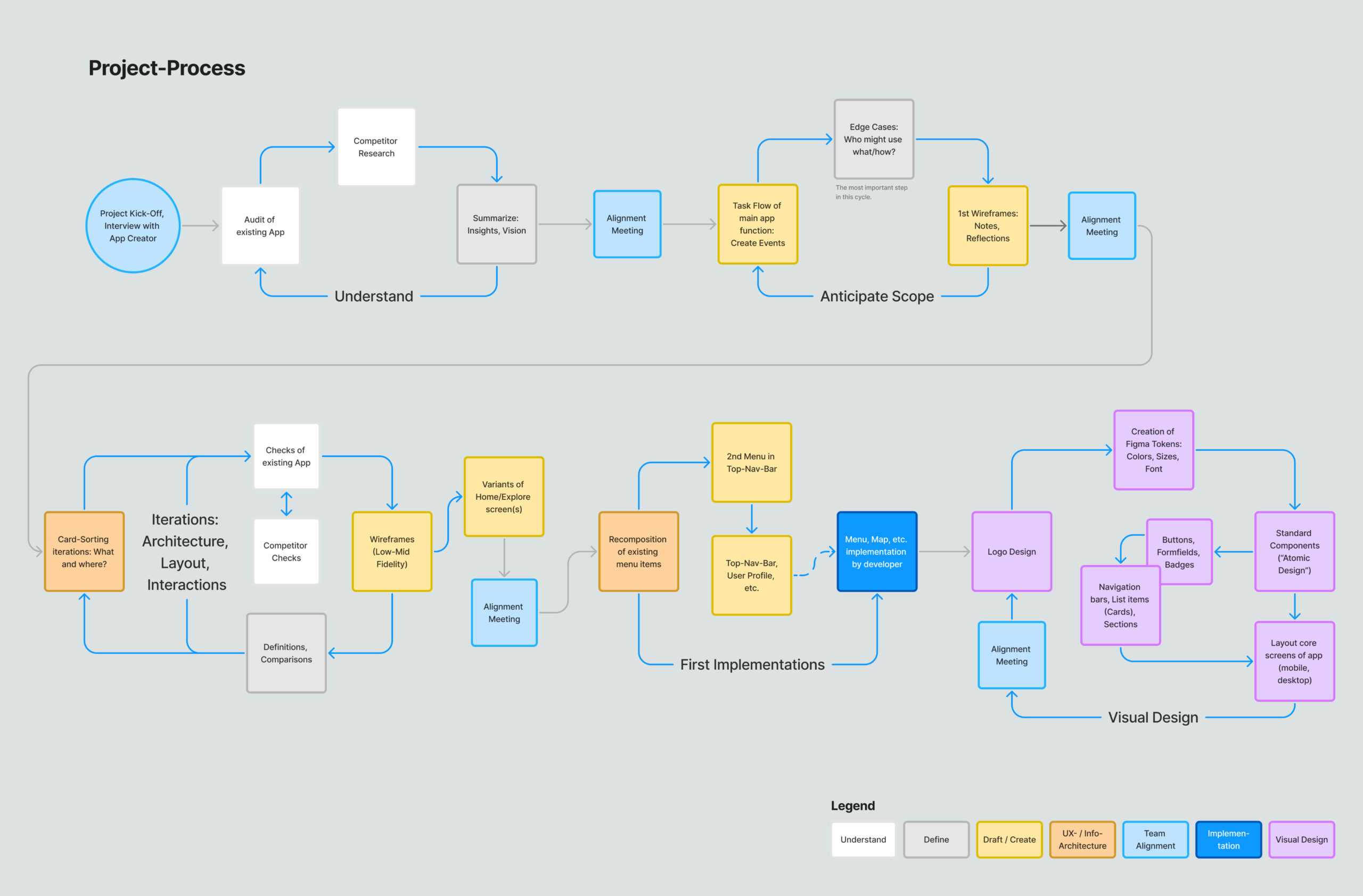
- 1. Das Thema verstehen: Was ist der Status quo der App? Was können wir von der Konkurrenz lernen?
- 2. Antizipation des Umfangs: Definieren verschiedener Arten von Edge-Use-Cases und Skizzieren erster Ideen in Wireframes und Task-Flows.
- 3. Zwischen abstrakt und detailliert: Iterationen von App-Architektur, Wireframes und Benutzer-Interaktionen.
- 4. Erste Implementierungen Menü u. Navigation restrukturiert
- 5. Visuelles Design Neugestaltung des Logos, Tokens: Farbe/Größen, Higher-Fidelity Screens
- 6. Fazit des Projekts: Rückblick, Learnings
1. Understand the Matter

1.1 Aktueller Stand der App
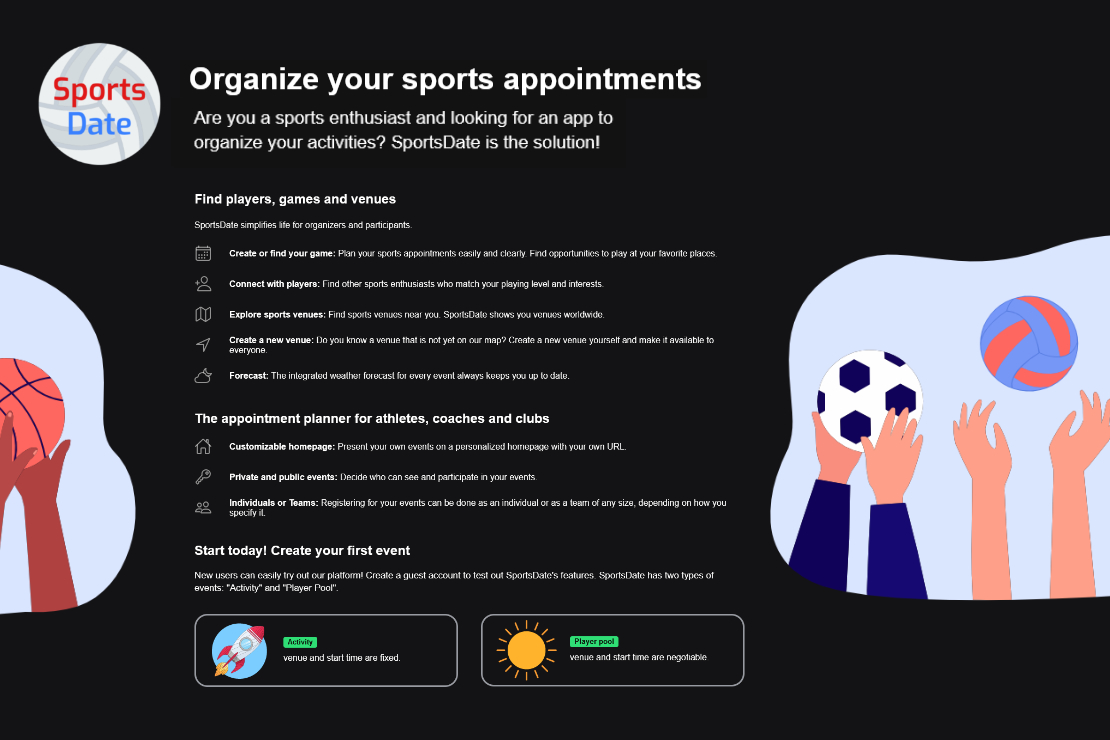
Sportsdate ist eine Web-App und PWA, die in Berlin organisch mit einer engagierten, wenn auch kleinen Nutzergemeinschaft wächst. Die App wurde entwickelt, um sportliche Aktivitäten jenseits der Grenzen sozialer Medien besser zu organisieren. Sie richtet sich zunächst an Beachvolleyball-Fans, ist aber für eine Vielzahl von Sportarten gedacht.

Typische Anfragen in entsprechenden Social Media Gruppen.
1.2 App audit
Auf der Grundlage einer anfänglichen Frage-und-Antwort-Runde über die Motivationen, Problempunkte und Visionen des Gründers erstellte ich einen umfassenden Bericht über die App. Die Ergebnisse lassen sich in zwei Bereiche unterteilen. 1. UX- und UI-Grundlagen und 2. spezifischere konzeptionelle Fragen.
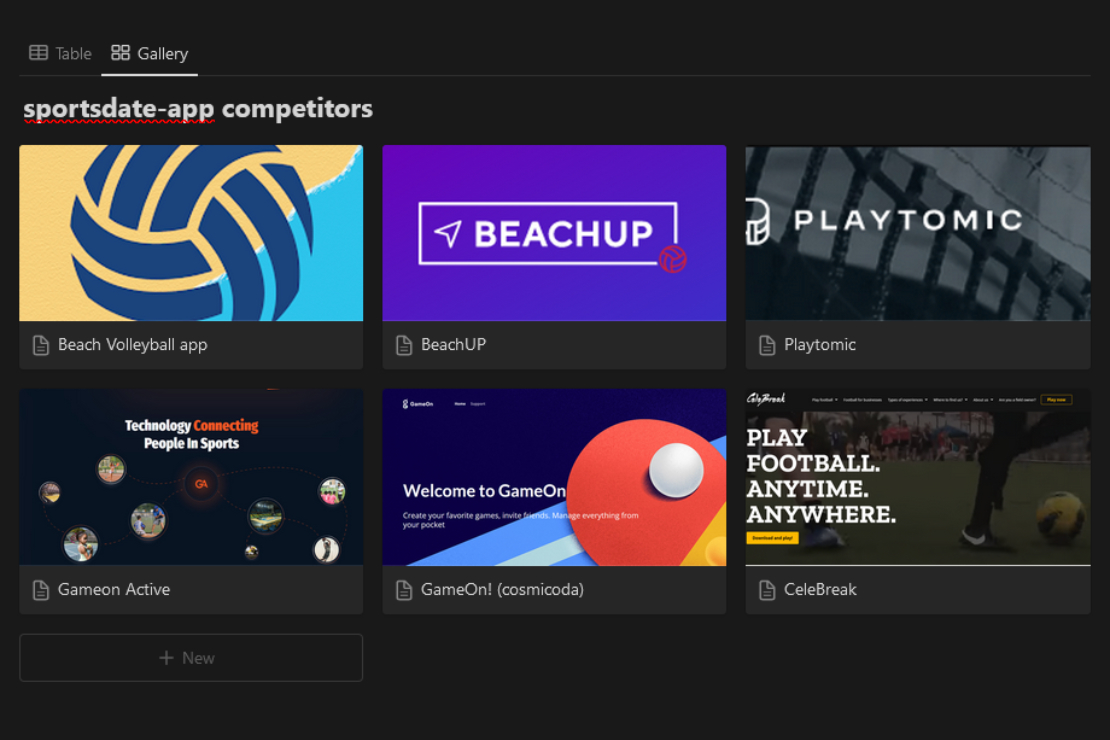
1.3 Von anderen Apps lernen
Es gibt bereits Apps, die dabei helfen, sich in Gruppen für den Sport zu organisieren. Eine umfassende Recherche hilft uns zu verstehen, warum wir Sportsdate noch brauchen, von welchen positiven Ansätzen wir lernen können und wo wir uns abheben können.
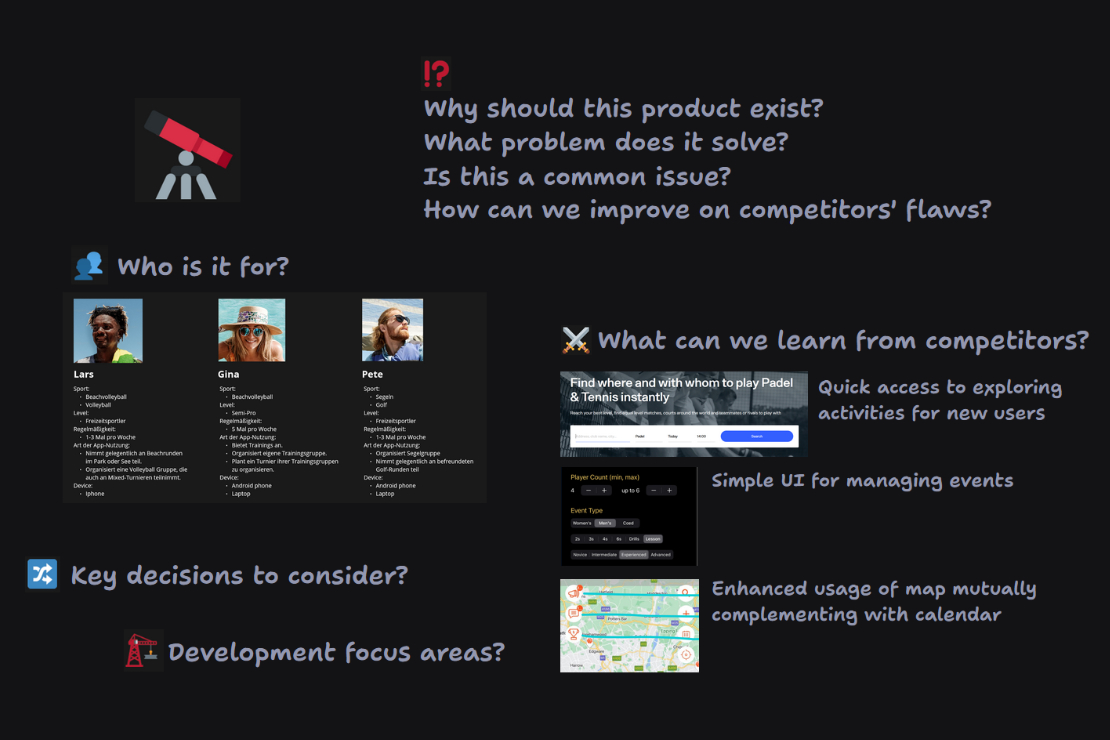
1.4 Erkenntnisse und Konzept
2. Anticipate the Scope

2.1 Den Kopf frei bekommen
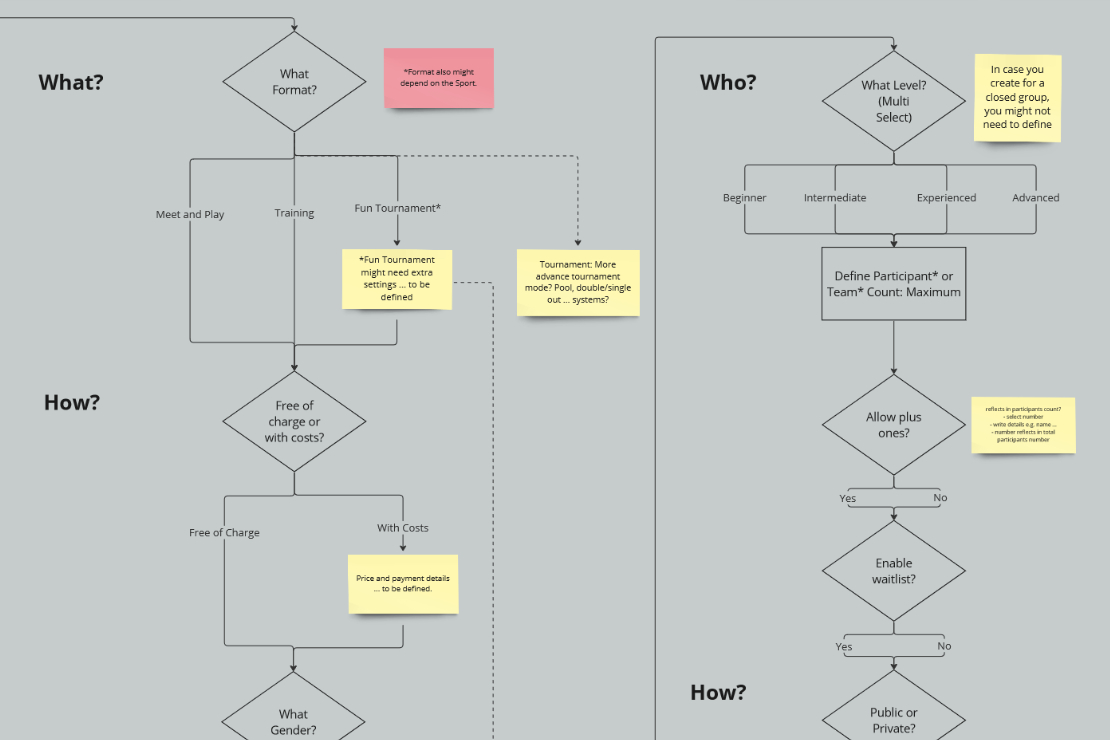
2.2. Komplexität eines User Flows
Ein erstes hypothetisches User-Flow-Diagramm, das den gesamten Prozess der Erstellung einer Aktivität in der App beschreibt. In diesem Schritt war ich mehr daran interessiert, die mögliche Komplexität zu verstehen, um sie später bei Bedarf zu verkürzen oder in verschiedene Flows zu unterteilen.
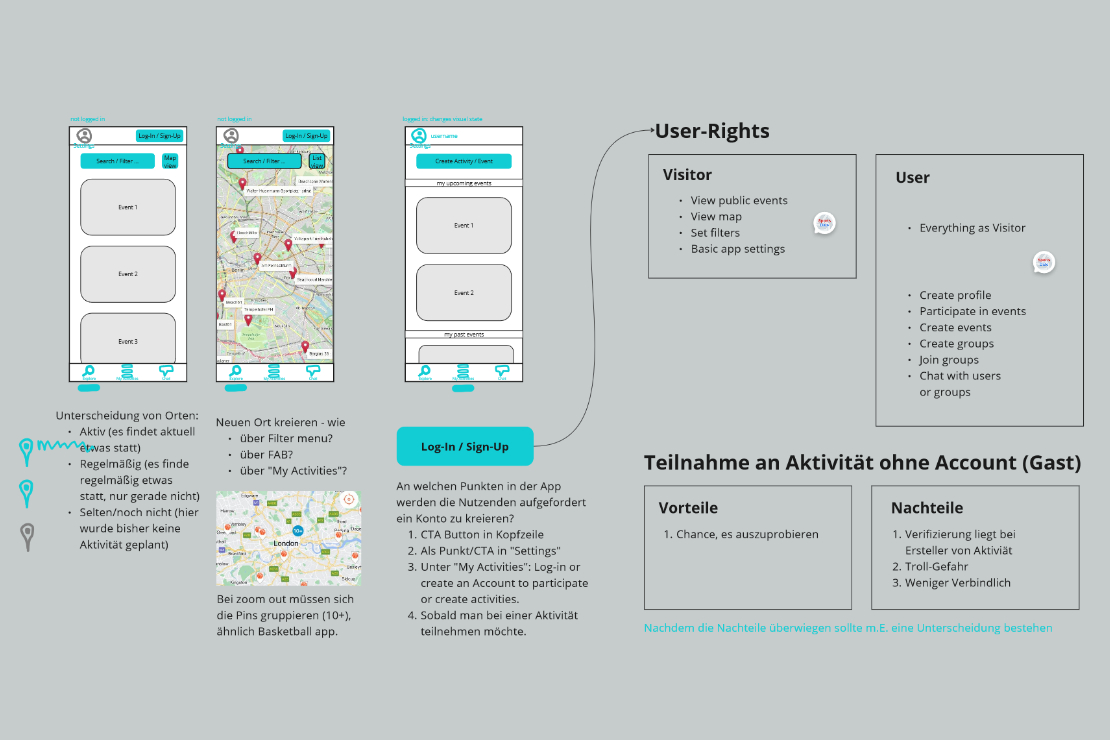
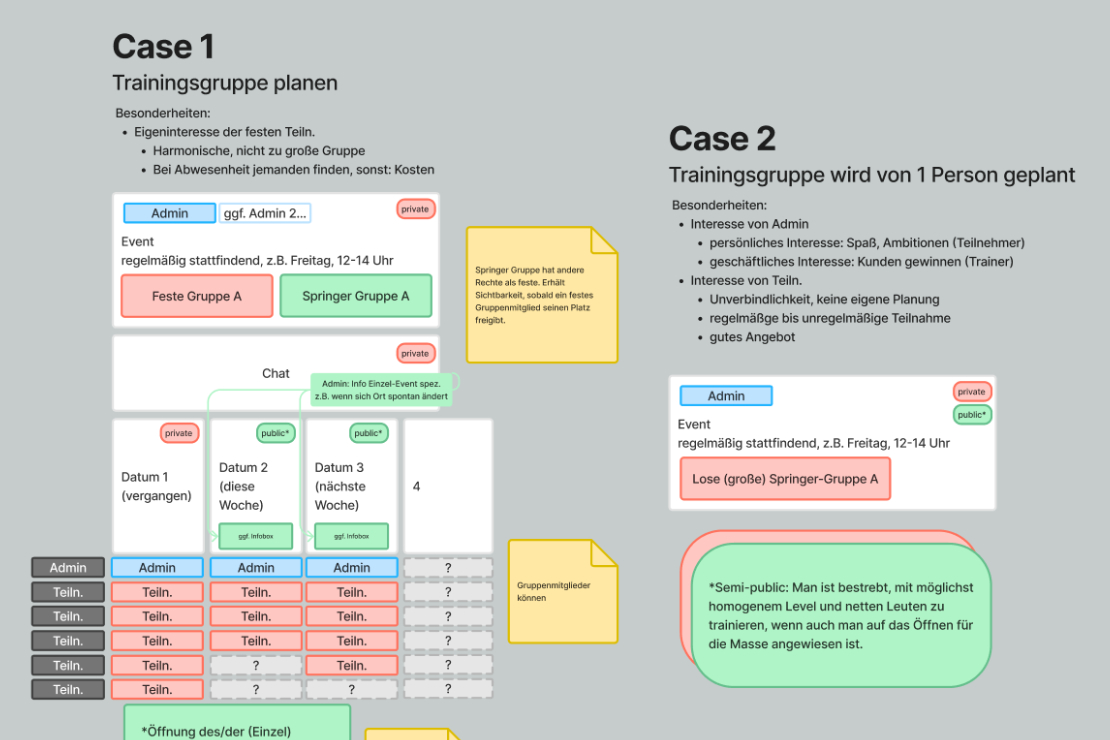
2.3 Grenzfälle der Anwendung
In der bisherigen Auseinandersetzung sind verschiedene Anwendungsfälle der App sichtbar geworden, die aber noch nicht im Detail beschrieben wurden, was jetzt nachgeholt werden sollte. Darüber hinaus wurde eine schematische Skizze erstellt, welche UI-Komponenten die einzelnen Fälle darstellen könnten.
3. Between Abstract and Detailed

Wichtig ist an dieser Stelle noch einmal zu erwähnen, dass eine mögliche Umstrukturierung der gesamten App, einschließlich der zugrundeliegenden Informationsarchitektur und der Sitemap, möglicherweise gewünscht ist.
Um weitere Designentscheidungen treffen zu können, war es daher wichtig, die App ganzheitlich aus der Vogelperspektive und im Detail zu durchdenken.
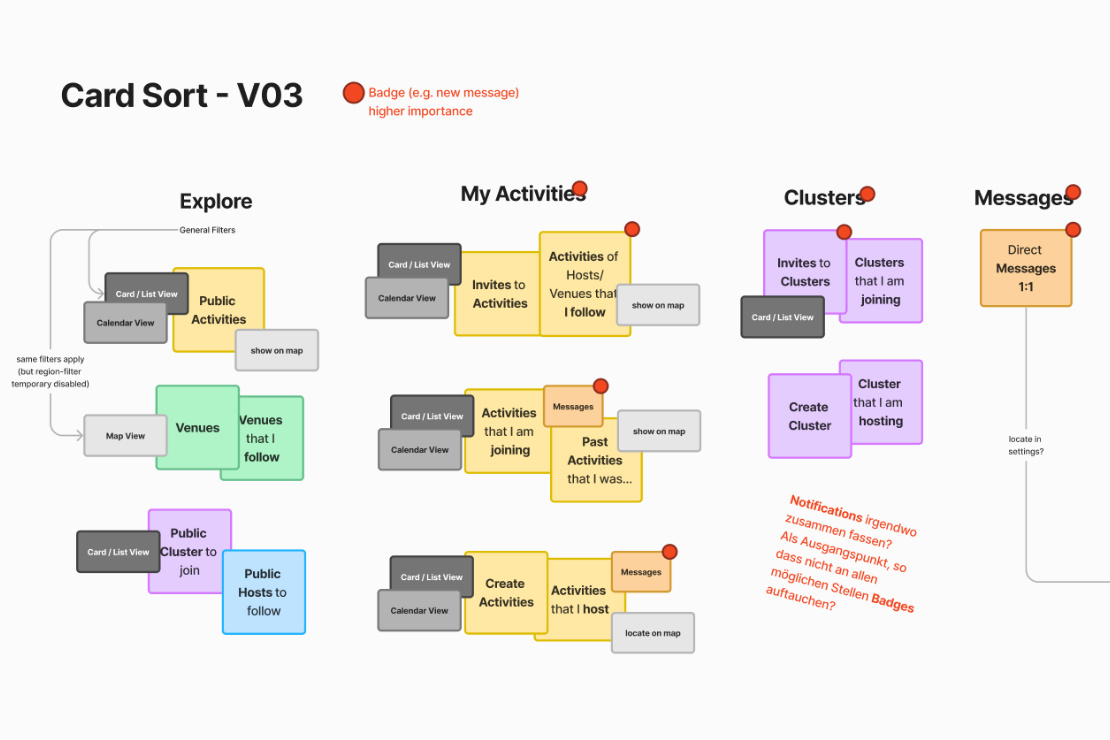
3.1 Helikoptersicht
Nachdem der Funktionsumfang mit Hilfe der Edge Cases skizziert wurde, können verschiedene Varianten der Infoarchitektur durch Sortierung von benannten und farblich gekennzeichneten Karten miteinander verglichen werden.
3.2 Das Kleine verstehen, um das Große zu hinterfragen
Die Gewissheit, die das Card-Sorting verschaffte, machte das Skizzieren erster Bildschirme wie von selbst. Je weiter man eintauchte, wurden Aspekte sichtbar, die sich wiederum auf das Große und Ganze wiederspiegeln.
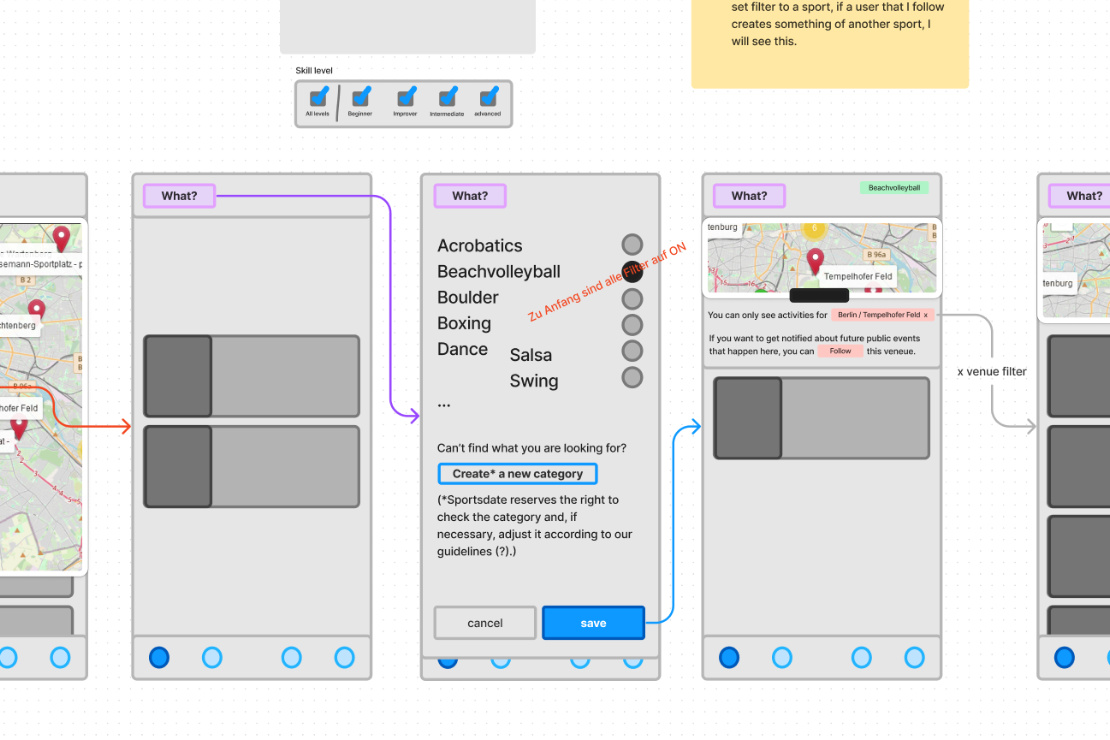
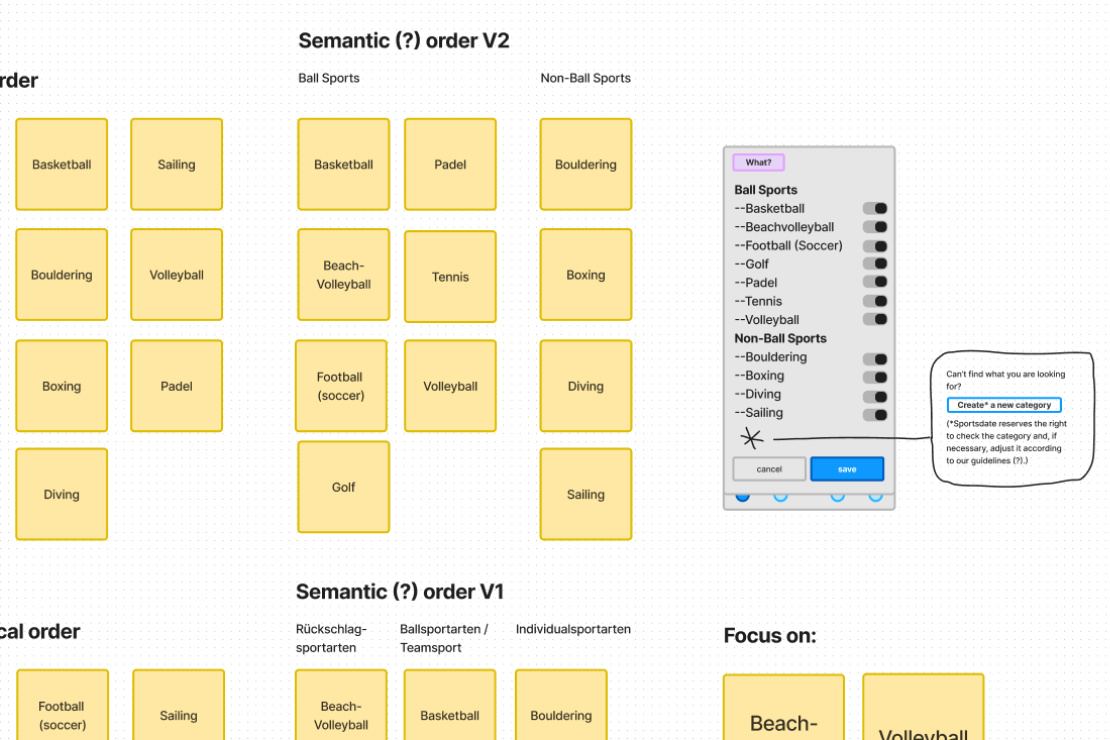
3.3 Große Entscheidungen nicht leicht gemacht
"Die Fokussierung der App auf eine Sportart würde sie wahrscheinlich stärken, ..."
Die derzeit in der App angebotenen Sportkategorien folgen keinem bestimmten Schema und sind im Laufe von rund fünf Jahren organisch gewachsen. Einerseits spiegeln sich diese „nur“ in den Filtermöglichkeiten für Aktivitäten und Orte in der App wider – andererseits orientieren sich Nutzergruppe, Marke und Identität der App an der Sportart. Eine Fokussierung auf eine Sportart würde die App wahrscheinlich stärken, ist aber derzeit nicht die Absicht des Entwicklers.
3.4 Mobile first
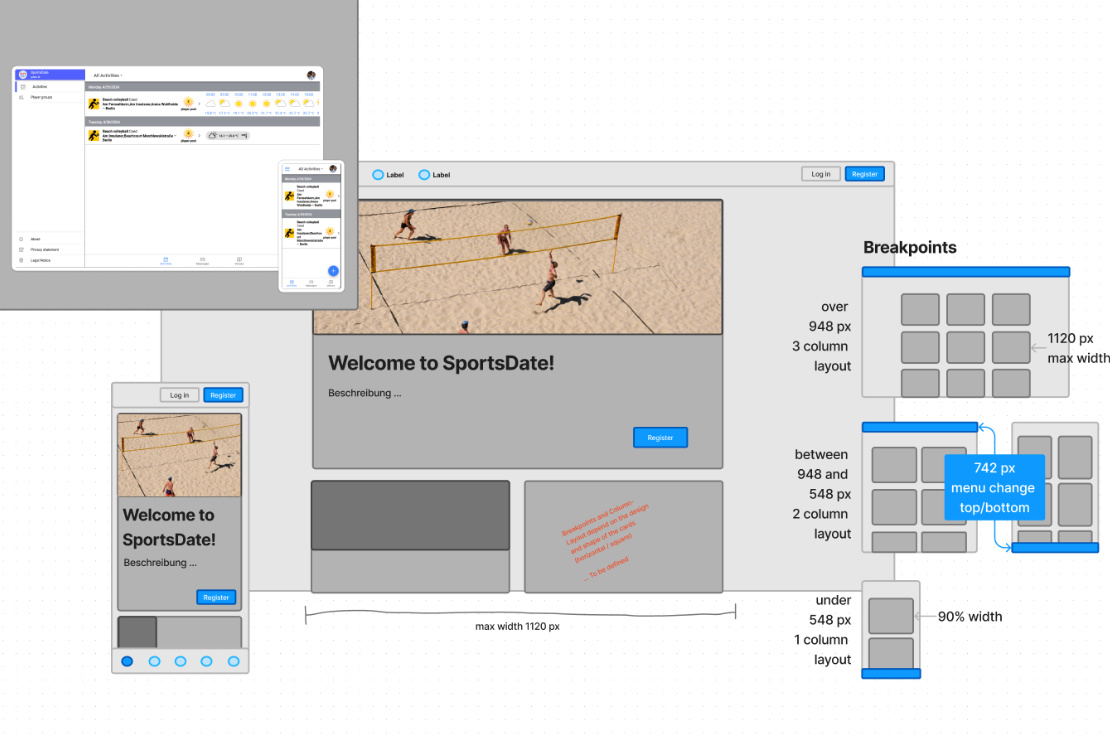
Die derzeitige Web-App hat einige kleinere Schwächen in Bezug auf die Darstellung auf verschiedenen Bildschirmgrößen, die sich im Menü (oben/unten) und in der Übersichtlichkeit der Seitenlayouts zeigen. Um dies bei der Neugestaltung besser lösen zu können, sollte hier frühzeitig eine Orientierung geschaffen werden.
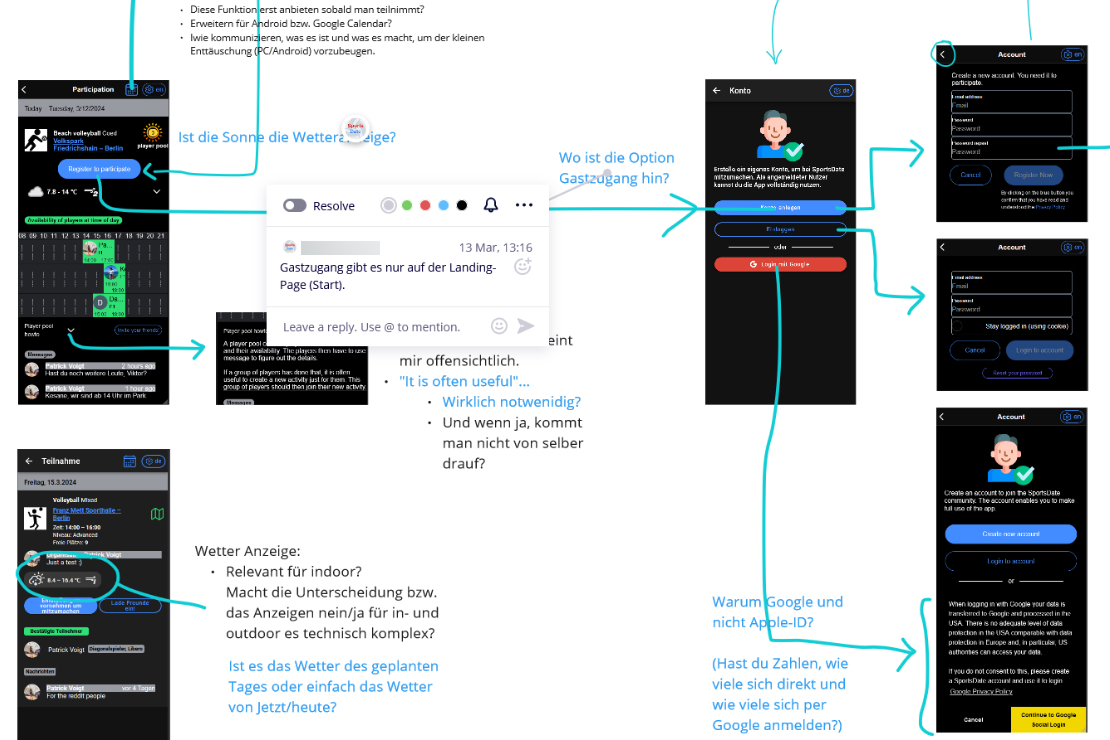
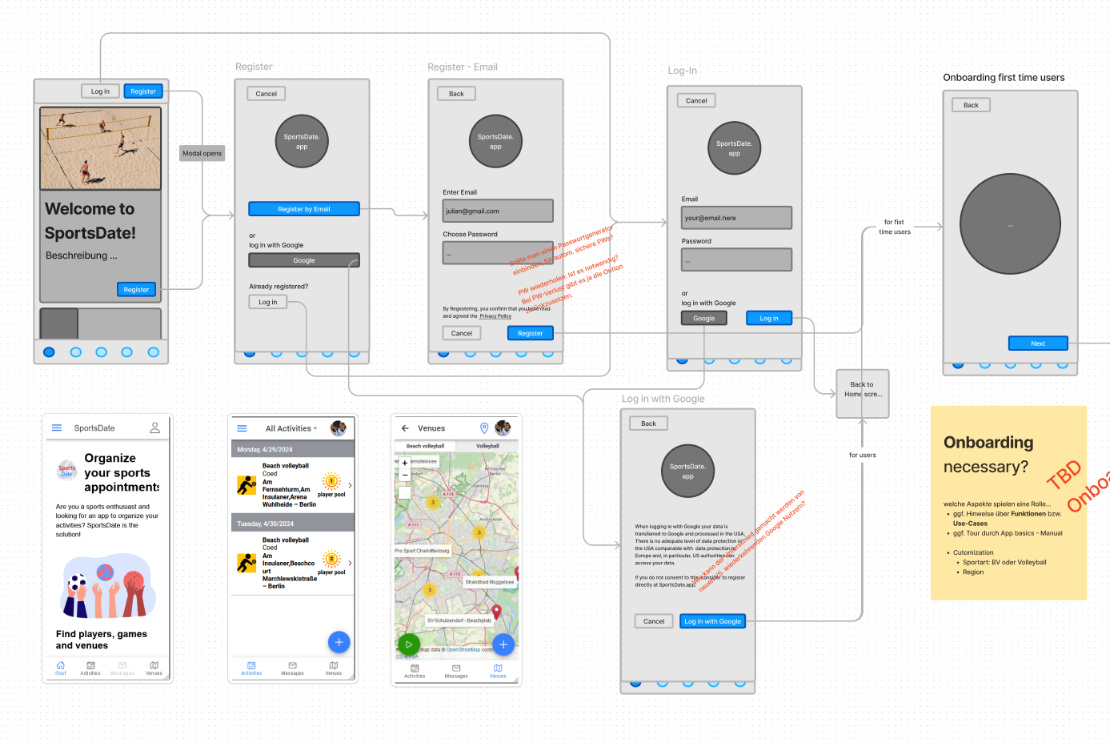
3.5 Besucher zu Nutzer
"Wie Besucher die Web-App sehen und nutzen können im Vergleich zu registrierten Nutzern..."
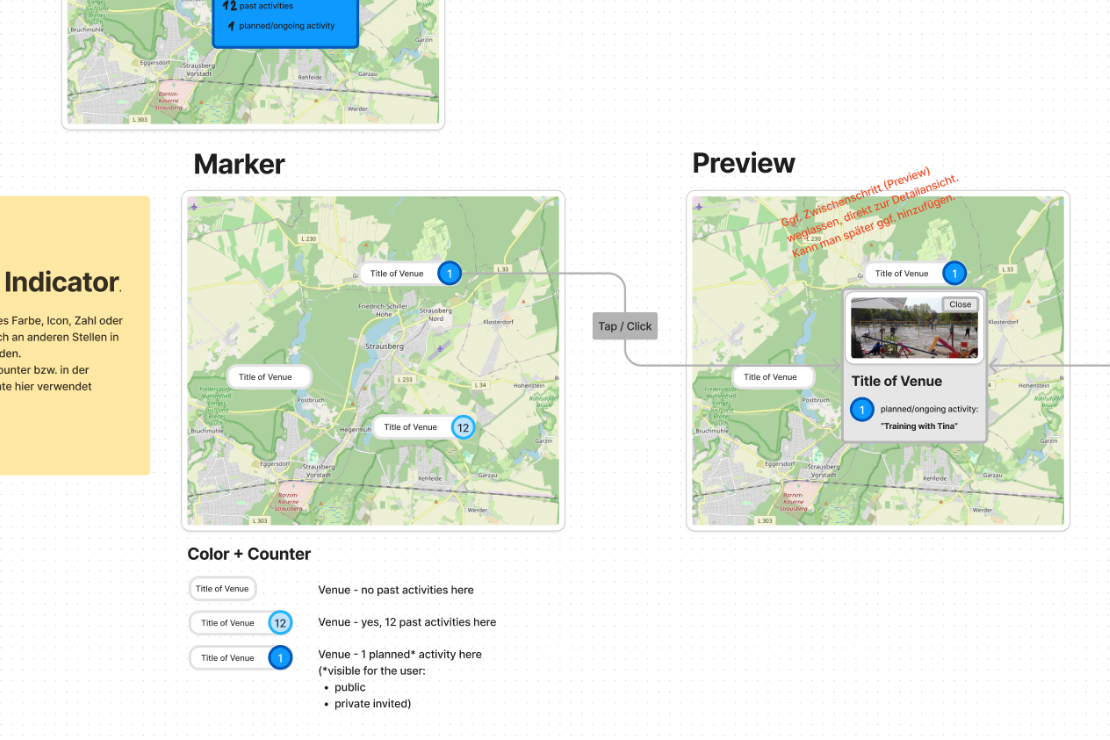
3.6 Wie man die Karte liest
Die App verfügt über eine Karte, deren Orte die Nutzer entdecken, vorschlagen oder zur Planung von Aktivitäten nutzen können. Die Flaggenmarkierungen der Orte sollen über den Namen hinaus auf den ersten Blick weitere Informationen liefern, zum Beispiel ob dort eine öffentliche Aktivität geplant ist, oder ob an dem Ort generell häufiger welche stattfinden.
"Noch einmal: Fast alles hängt zusammen - man muss die einzelnen Bereiche der App bis ins Detail untersuchen, um das große Ganze zu verstehen."
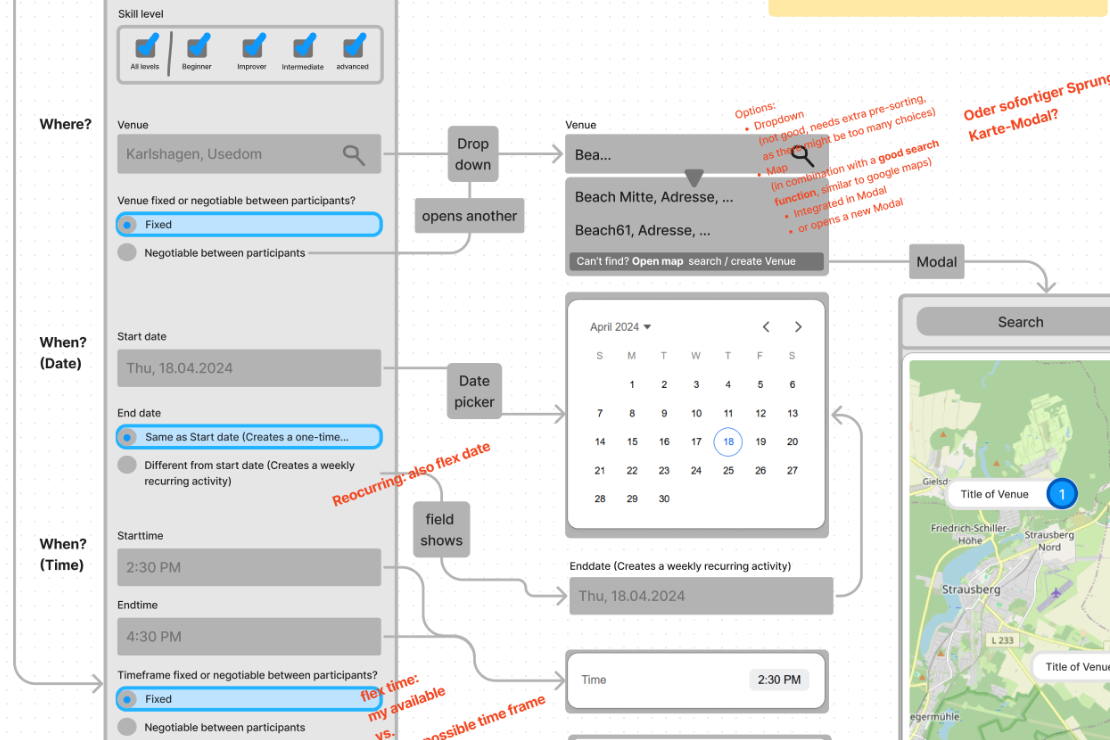
3.7 Das Herzstück - die Aktivitäten
Das Herzstück der App ist die Planung von Veranstaltungen. Das Erstellungs- und Teilnahmemanagement soll den Nutzern je nach Anwendungsfall und Kontext verschiedene Möglichkeiten bieten - der Prozess soll so umfassend wie nötig und dennoch so einfach wie möglich sein. Diesem Thema wird im weiteren Verlauf noch viel Aufmerksamkeit gewidmet werden müssen.
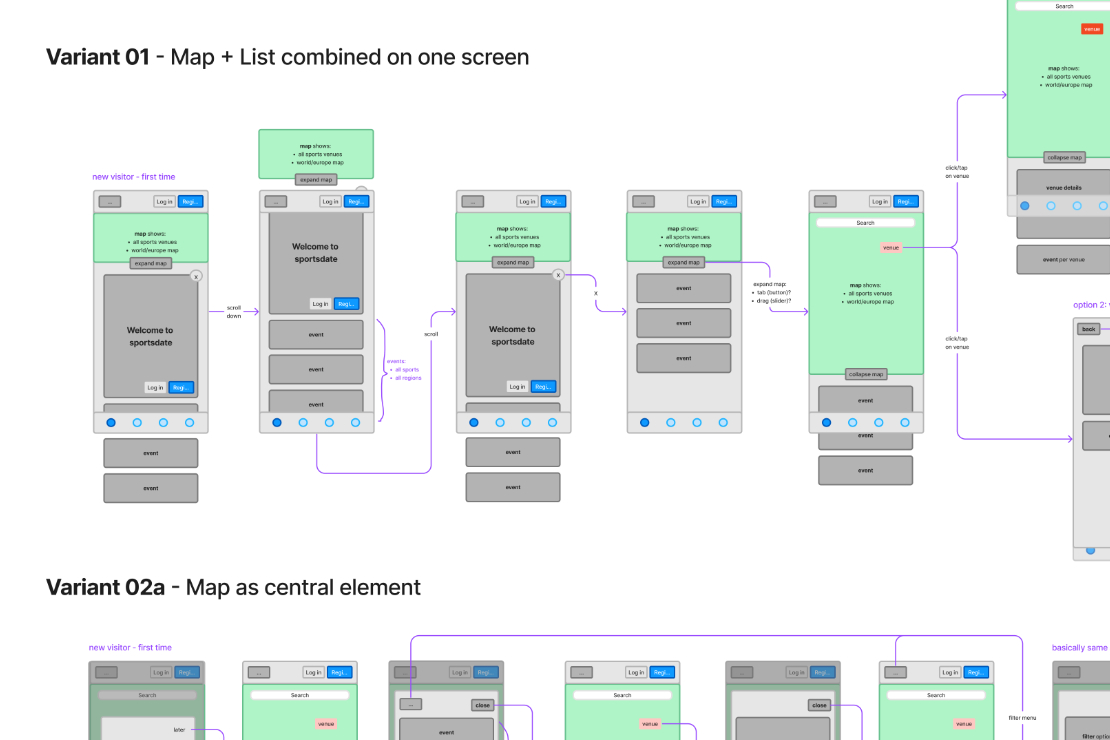
3.8 A-B-C-Varianten
Einige Entscheidungen sollten auf der Grundlage eines Vergleichs der möglichen Optionen getroffen werden. Hier stellt sich die Frage, wie die verschiedenen Möglichkeiten der Erkundung von Aktivitäten - Karten- und Listenansicht - am besten miteinander interagieren.
4. Erste Implementierungen

Nachdem in der vorherigen Phase eine umfassende Vision der App und ihrer Teilbereiche erarbeitet und skizziert wurde, fühlt sich die nächste Phase wie ein kleiner Rückschritt an.
Es erscheint jedoch realistisch, die bestehende Anwendung zunächst „aufzuräumen“ und sie dann Stück für Stück „neu aufzubauen“.
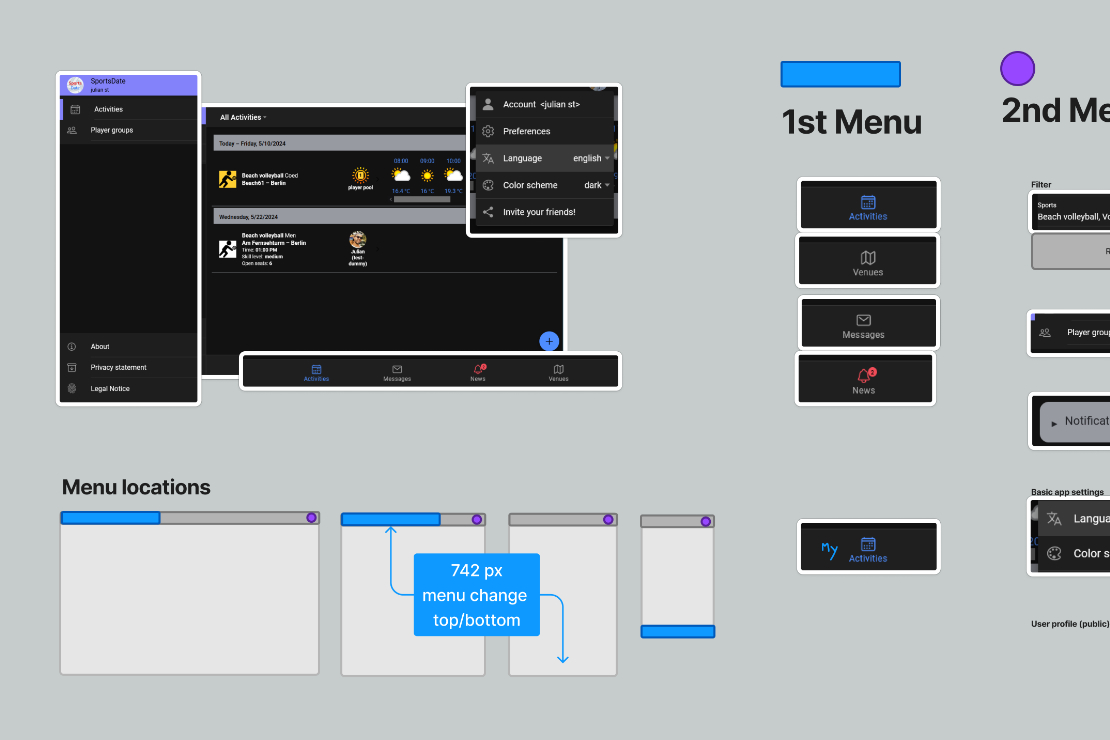
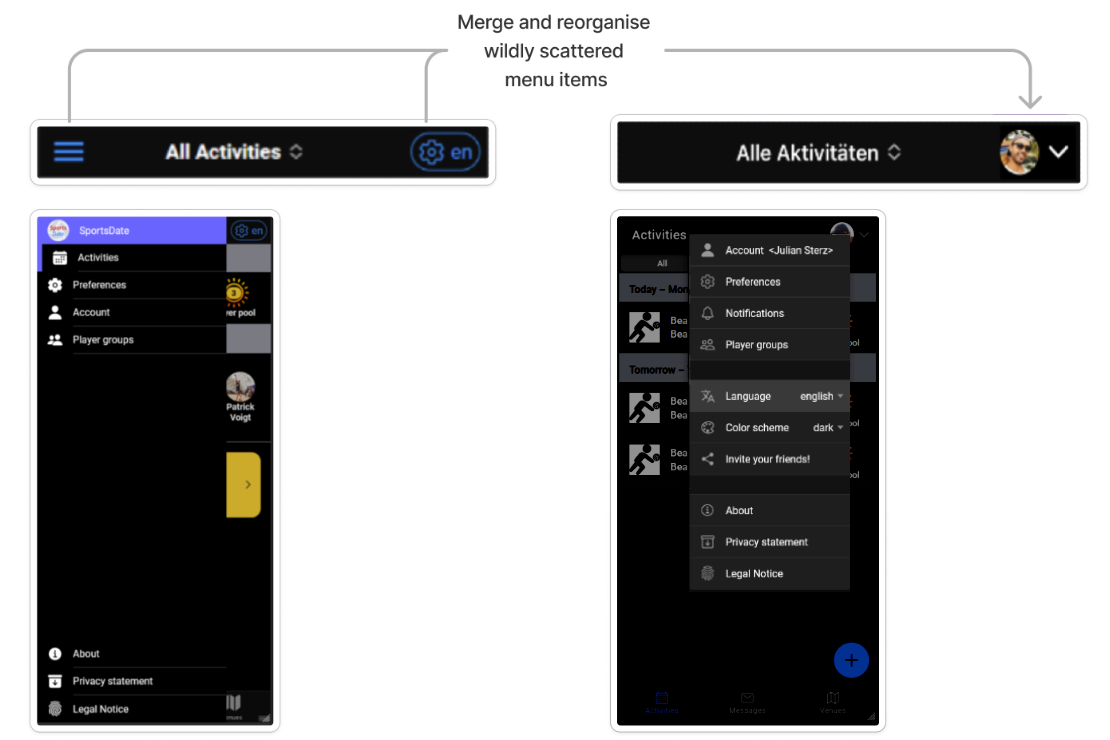
4.1 Navigationsmenü
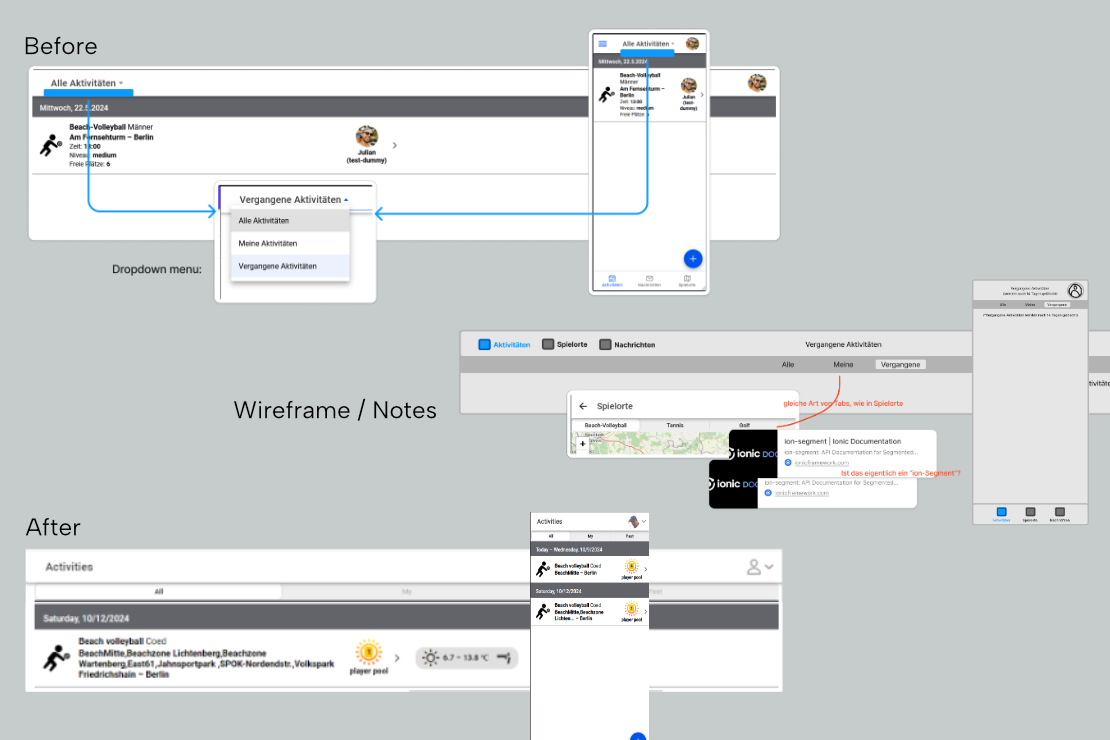
Es hat sich als besonders fruchtbar für das gegenseitige Verständnis mit dem Entwickler erwiesen, mit Screenshots der bestehenden Anwendung zu arbeiten, sie zu zerlegen und in neuer Form wieder zusammenzusetzen.
4.2 Top-Nav-Bar
To keep the navigation of the subpages consistent, the tab navigation was transferred from the map view to the main page of the activities.
4.3 Set a "homezone" on the map
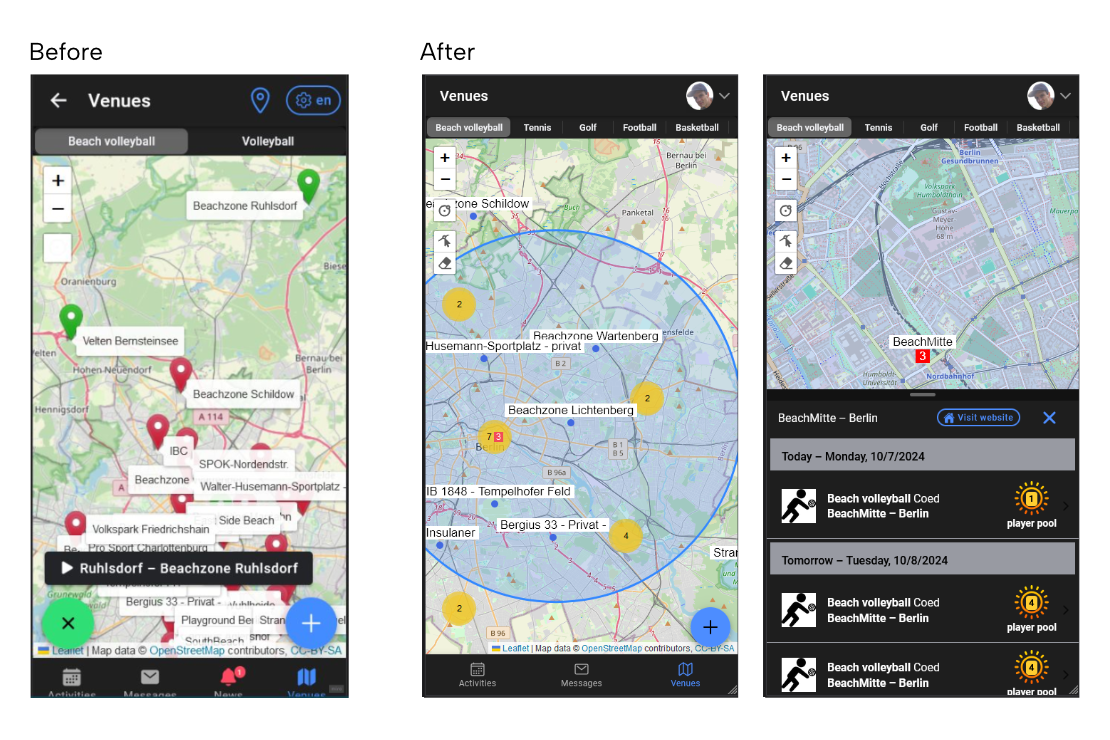
In ihrem ursprünglichen Zustand war die Kartenansicht aufgrund der vielen Ortsmarken unübersichtlich. Nutzer konnten Orte in ihrer Umgebung „abonnieren“, um über dort stattfindende Aktivitäten informiert zu werden - was in Form von roten oder grünen Markierungen angezeigt wurde und sich als missverständliche Kodierung erwies.
Danach: Die Beschriftungen wurden verkleinert und mit einem Zähler zusammengefasst („Zoom out“). Der Interessenbereich des Nutzers ist durch Kreise klar definiert. Außerdem werden in der Detailansicht der Veranstaltungsorte nun auch direkt die dort stattfindenden Veranstaltungen angezeigt.
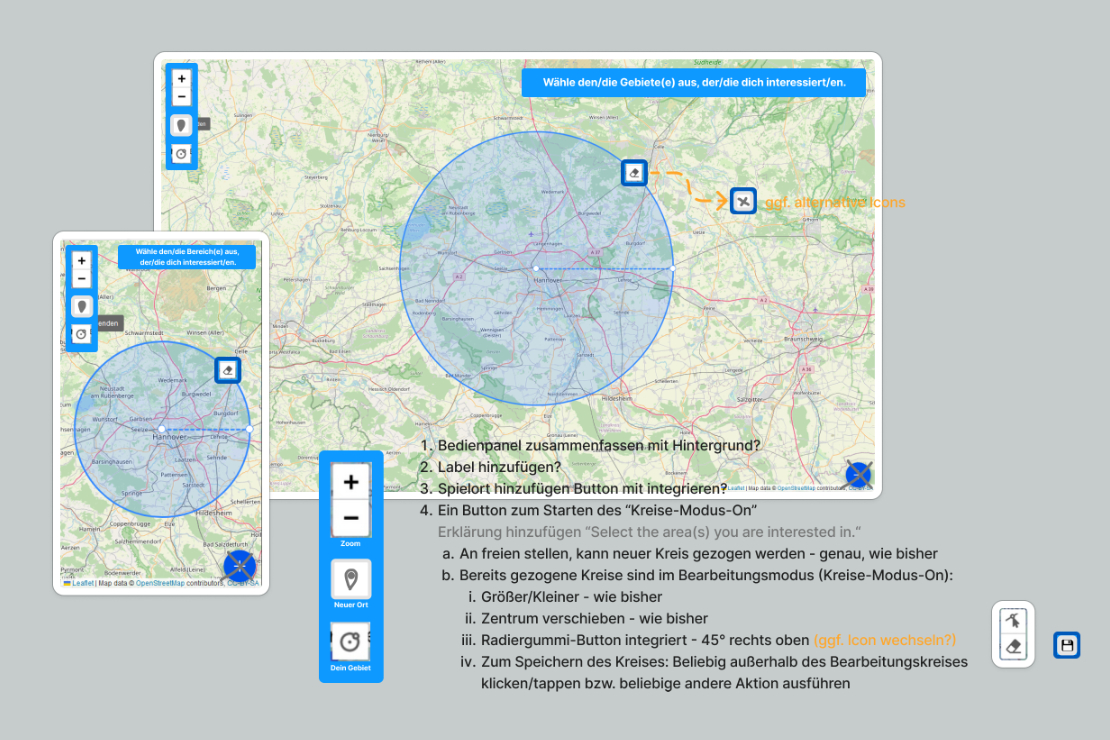
4.5 Feedback and further improvement ideas
Bei der Betrachtung der umgesetzten Verbesserung der Filterung der Homezone des Nutzers ergaben sich Ideen für die schrittweise Weiterentwicklung der Oberfläche und die damit verbundene Vereinfachung für neue Nutzer - sowie Hinweise auf mögliche zu beachtende Nebeneffekte.
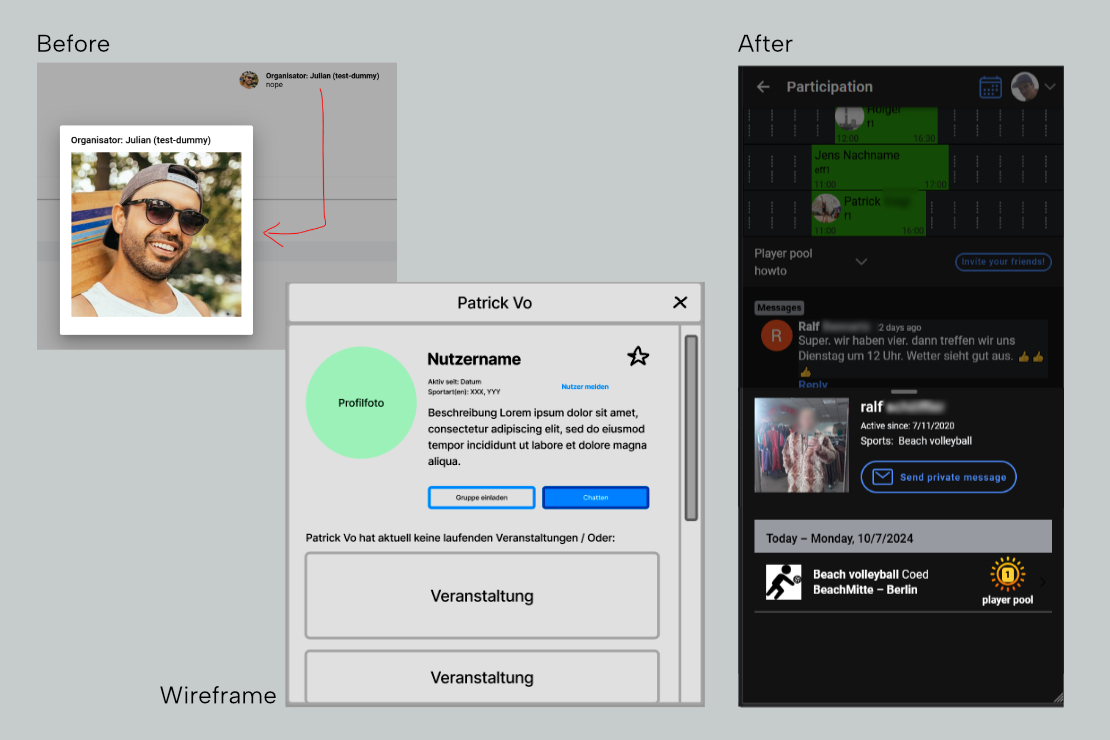
4.6 Nutzerprofile
In der Vorgängerversion der App gibt es ein ungewöhnliches Konzept von Nutzerprofilen in Form von sogenannten Homepages, die der Nutzer optional erstellen kann und die als Landingpage für sein Profil dienen.
Dieses Konzept wurde hinterfragt und teilweise so umgesetzt, dass alle Nutzer ein Profil mit einem Minimum an Informationen haben, in dem auch die vom Nutzer erstellten Veranstaltungen nach dem gleichen Schema wie das Vorschaumodal für Veranstaltungsorte angezeigt werden.
5. Visuelles Design

Die hier gezeigten Assets aus der letzten dokumentierten visuellen Gestaltungsphase wurden in der aktuellen App leider nicht in dieser Form umgesetzt.
Es gab weder von meiner Seite noch von Seiten des Entwicklers genügend Zeit, sich tief genug in das Thema HTML/CSS im Zusammenhang mit den vorhandenen IONIC-Komponenten und deren Anwendung in der aktuellen App einzuarbeiten.
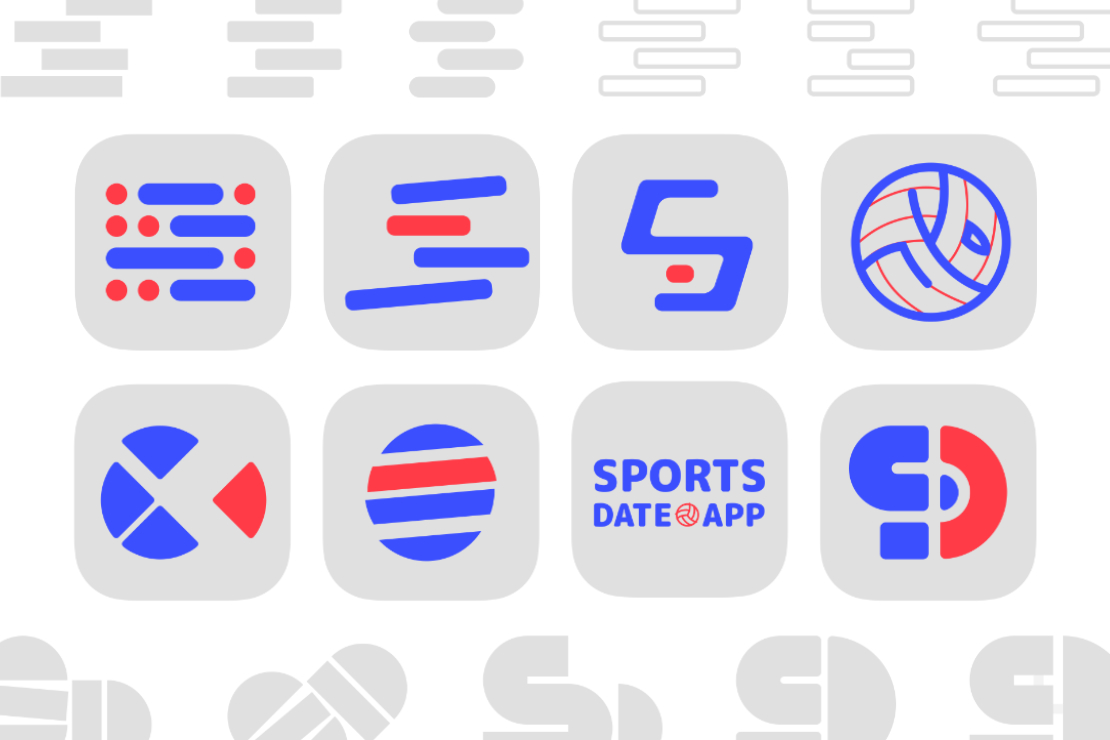
5.1 Logo Neudesign
Die Idee war, das aktuelle Logo als Teil des Gesamtprojekts neu zu gestalten. Da die weitere Gestaltung der Benutzeroberfläche im Einklang mit dem Logo stehen sollte, haben wir diesen Schritt an den Anfang - als Orientierungspunkt - dieser Phase gestellt.
Als Themen für das Logo wurden die folgenden Schlagworte verwendet: Sport, gemeinsam etwas unternehmen, moderne Technologie, eventuell ein Fokus auf (Beach-)Volleyball und der Name Sportsdate.App“, der immer noch gültig war.
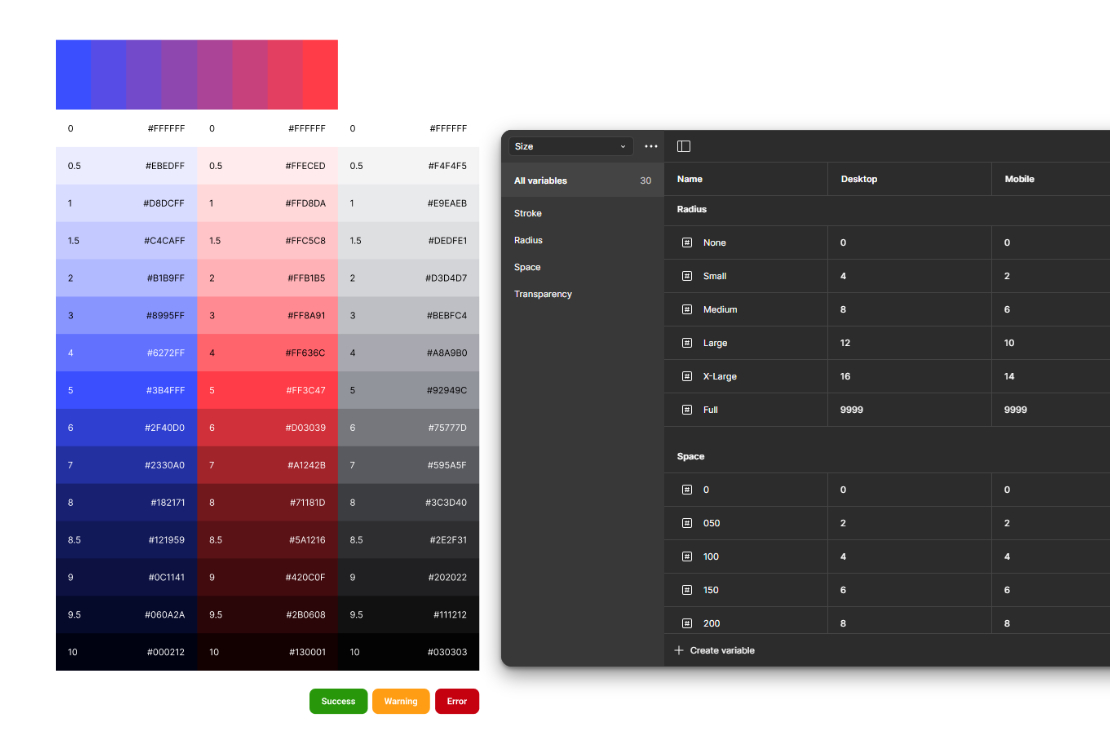
5.2 Tokens
Ich habe die Funktion „Lokale Variablen“ in Figma verwendet, um den Farb- und Größenwerten bestimmte Rollen (Token) zuzuweisen, die es mir ermöglichen, schnell zwischen dunklem und hellem Modus sowie zwischen Desktop- und Mobilansicht (Größenunterschiede in Schriftart, Symbol, Radien und Abständen) zu wechseln und diese Stile global zu variieren.
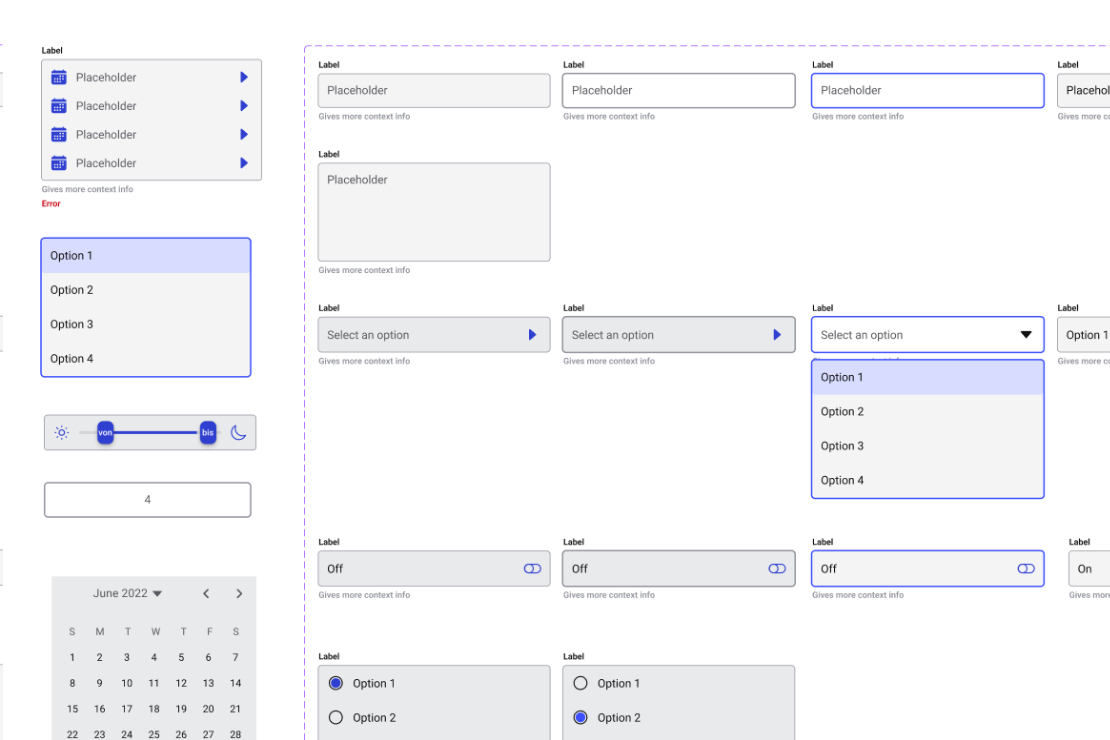
5.3 Komponenten
Wie bereits eingangs erwähnt, basiert die App auf dem Ionic-Framework, dessen Grunddesign vom jeweiligen Betriebssystem - als WPA in iOS oder Android - oder dem jeweiligen Browser abhängig ist. Zudem besteht die Möglichkeit des Themings und der Eingriffe in HTML und CSS.
Allerdings stießen wir in diesem Punkt an die Grenzen der Umsetzung in Code, worauf ich an anderer Stelle noch näher eingehen werde.
Auf der Grundlage der Figma-Community-Datei „Ionic 6 Material UI Kit“ (Dank an Aditya Patel) habe ich die benötigten Komponenten in Figma erstellt.
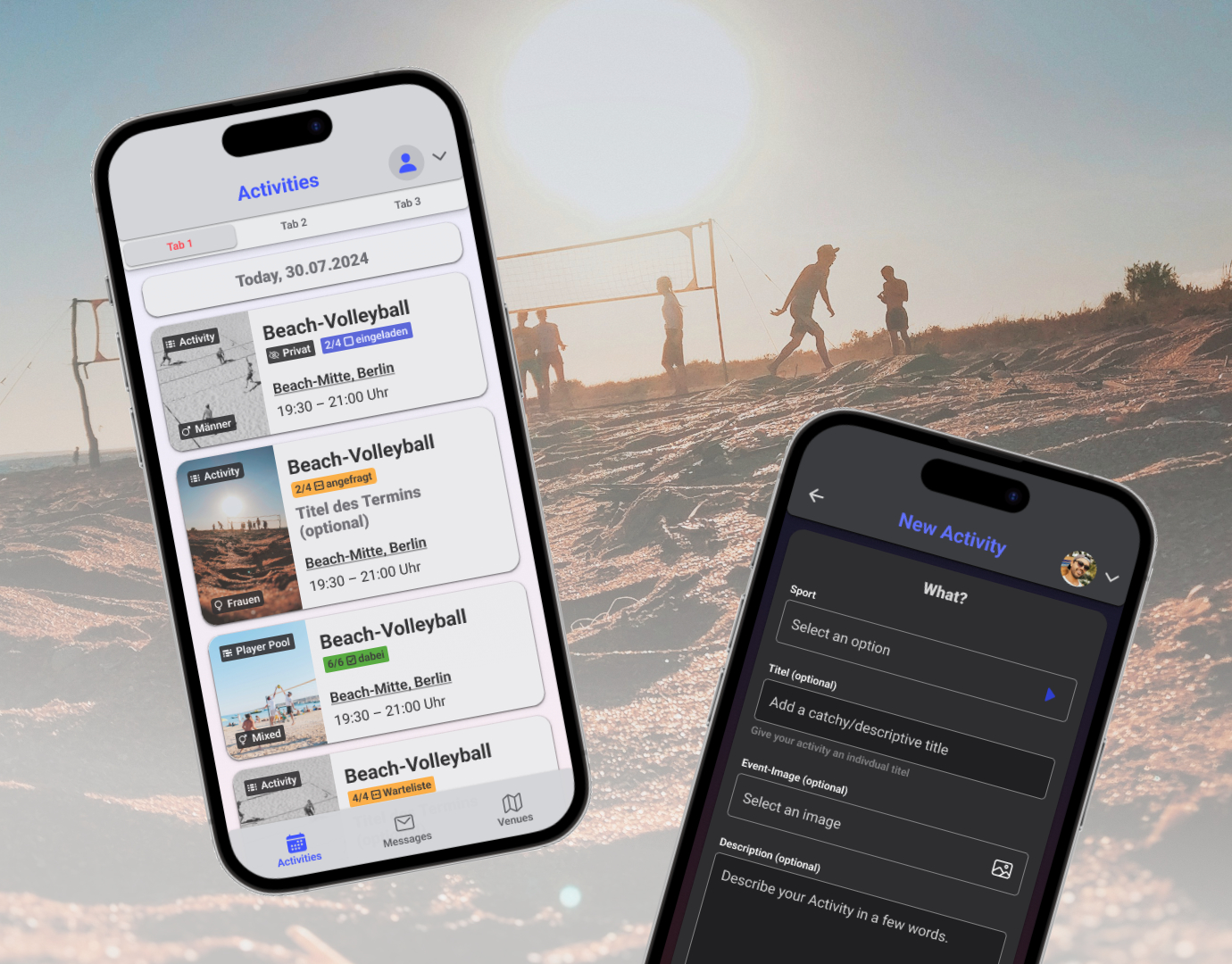
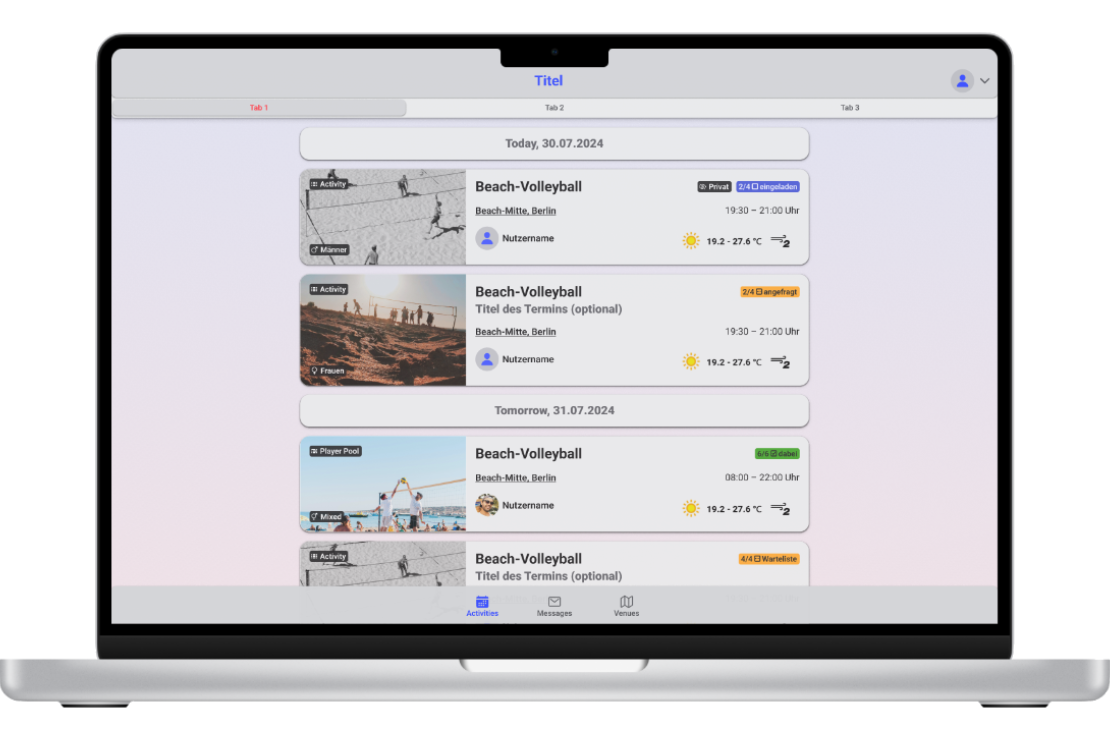
5.4 Übersicht der Aktivitäten (Home)
Um dem visuellen Erscheinungsbild mehr Spielraum zu geben, entschied ich mich, die Hauptteile des Inhalts auf dem Hintergrund „schweben“ zu lassen und ihnen mit einem sanften Farbverlauf mehr Leben einzuhauchen.
Ein visuelles Gleichgewicht von Aufgeräumtheit und Lebendigkeit durch Farb- und Größenkontraste ist mir wichtig, ebenso wie die Möglichkeit der individuellen Gestaltung durch die Nutzer in Form von selbst hochgeladenen Titelbildern.
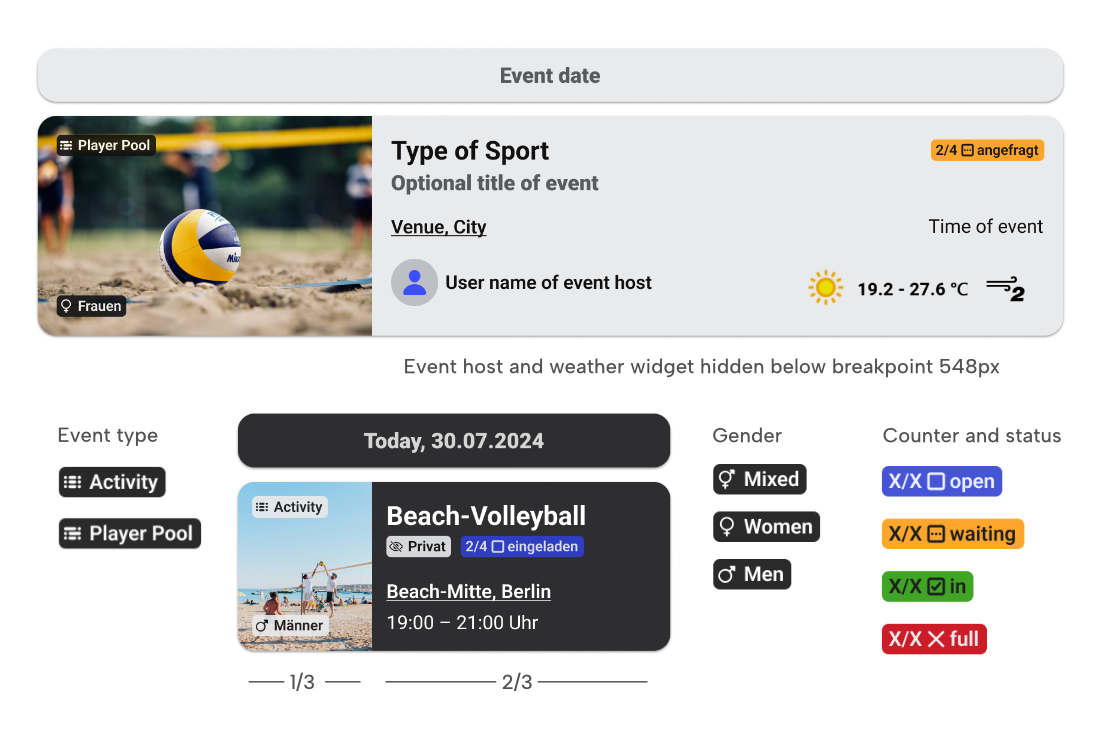
Die Listenelemente für die Vorschau der verfügbaren Ereignisse sollten so viele Informationen wie möglich enthalten, ohne überladen und unübersichtlich zu werden.
Zu diesem Zweck habe ich verschiedene Arten von Badges eingeführt, die für den Benutzer durch Icon, Text und Farbe als Merkmale zur Unterscheidung der verschiedenen Ereignisattribute schnell lesbar sind.
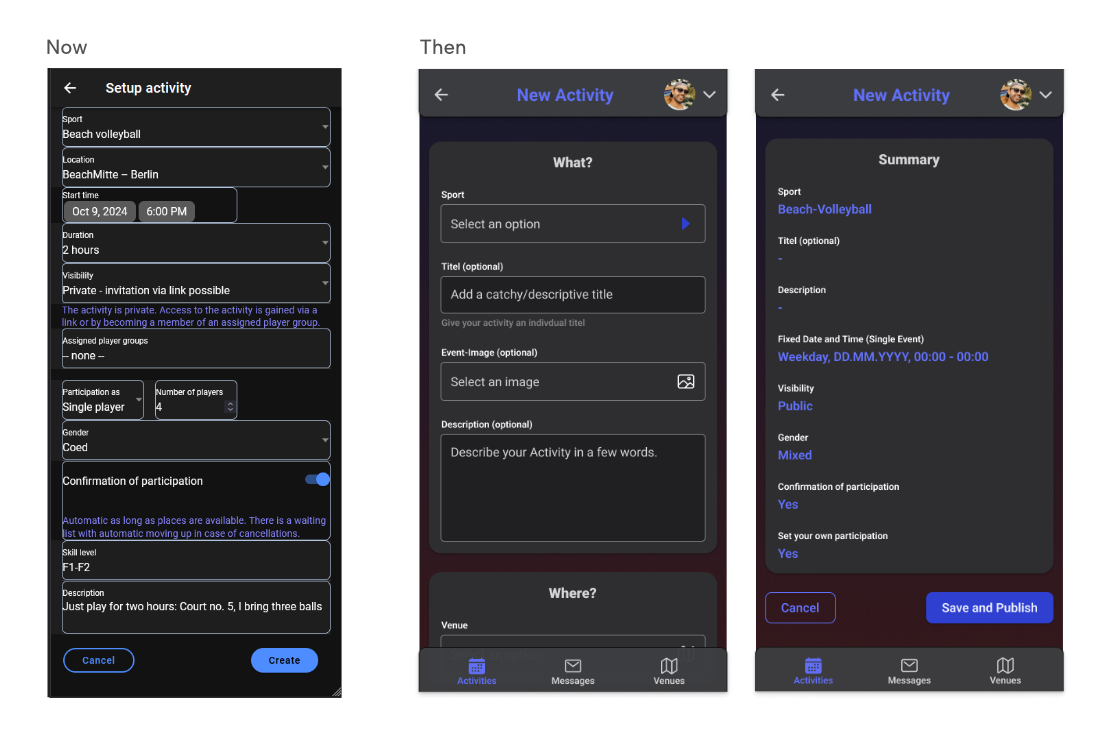
5.5 Dialog zur Erstellung von Events
Um dem visuellen Erscheinungsbild mehr Spielraum zu geben, entschied ich mich, die Hauptteile des Inhalts auf dem Hintergrund „schweben“ zu lassen und ihnen mit einem sanften Farbverlauf mehr Leben einzuhauchen.
Ein visuelles Gleichgewicht von Aufgeräumtheit und Lebendigkeit durch Farb- und Größenkontraste ist mir wichtig, ebenso wie die Möglichkeit der individuellen Gestaltung durch die Nutzer in Form von selbst hochgeladenen Titelbildern.
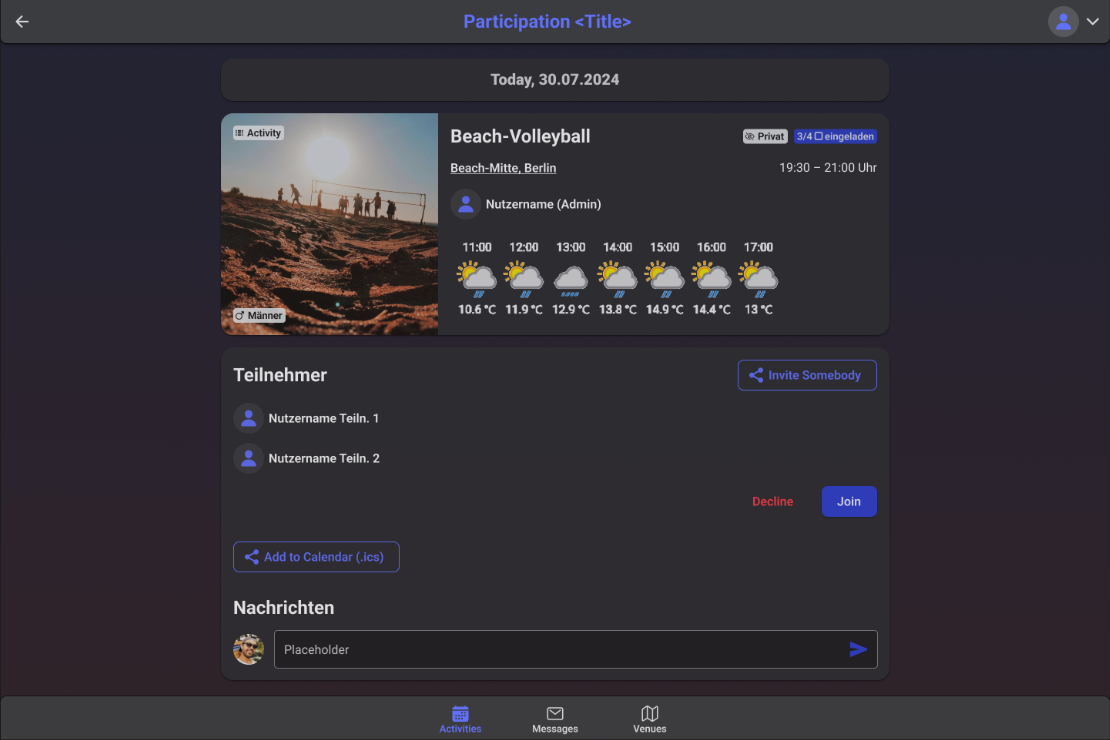
5.6 Dialog zur Teilnahme in Events
Abschließend wird ein Ausblick gegeben, wie sich die aktuelle Designsprache auf den Dialog zur Teilnahme an Veranstaltungen auswirken würde.
Wir werden nicht zu sehr in die Tiefe gehen, was die Ansichten der verschiedenen Benutzer, die Formate der Veranstaltungen usw. betrifft, bis die grundlegenden Fragen der Umsetzung geklärt sind.
6. Fazit des Projekts:
Dieses freie Projekt, in enger Zusammenarbeit in einem kleinen Team von zwei Personen, hat mich eine Menge gelehrt. Generell in Bezug auf meinen Arbeitsablauf und die Handhabung, vor allem in der Tiefe mit Figma und seinen Funktionen, wie Komponenten, Token und Anzeigeoptionen, aber auch den - noch recht oberflächlichen - Eingriff in HTML- und CSS-Code mit VS-Code.
Es hat mir auch gezeigt, wie schwierig es ist in bestehende Strukturen einzugreifen, die gewachsen sind über mehrere Jahre, einerseits technisch und andererseits vom Arbeitsaufwand her, aber auch von der Auffassung der beteiligten Personen (Entwickler und Benutzer)stößt man bei allzu revolutionären Umstrukturierungsprojekten schnell an Grenzen und macht eher Fortschritte in kleinen Schritten und mit Fingerspitzengefühl - was wahrscheinlich eine gute Sache ist, solange man nicht seine Nutzer vergraulen oder einen völlig neuen Nutzerkreis für sich gewinnen will. Dieses sind Strategische Fragen über die man sich im Klaren sein muss.
Nicht zuletzt wurde deutlich - ein Aspekt, der mir aus meiner Erfahrung im Industriedesign nur allzu vertraut ist - wie wichtig die Verbindung zwischen Design (meine Rolle im Projekt) und technischer/funktionaler Implementierung ist (die Rolle des Backend-Entwicklers). Uns beiden fehlte es an fundiertem Wissen über Frontend- oder Webdesign, an Zeit, um uns ausreichend damit vertraut zu machen, oder an der Rolle des Frontend-Entwicklers im Team.
Nichtsdestotrotz habe ich wertvolle neue Kenntnisse in diesem Bereich erworben, und auch wenn ich das Projekt aufgrund anderer Verpflichtungen zum jetzigen Zeitpunkt beende, bedeutet dies nicht, dass es sich in Zukunft nicht, mit oder ohne meine aktive Beteiligung, weiterentwickeln wird.